10 Web Developer Portfolio Examples to Get Inspired
Whether you are a beginner or a seasoned developer, these portfolios can help you gather ideas and inspiration for your own portfolio.

As a web developer, having a strong portfolio is essential to showcasing your skills and attracting potential clients or employers. Your portfolio should not only display your technical abilities but also demonstrate your creativity and problem-solving skills. However, coming up with the perfect portfolio design can be a daunting task, especially if you are just starting.
That's why we have curated a list of 10 web developer portfolio examples to get you inspired. These portfolios showcase a range of designs and styles, from minimalistic and sleek to more colorful and expressive, giving you a glimpse of the endless possibilities you can explore.
Whether you are a beginner or a seasoned developer, these portfolios can help you gather ideas and inspiration for your own portfolio. So, sit back, relax, and let's dive into these amazing web developer portfolio examples.
But first, let’s just spare a brief moment to understand what exactly is a web developer portfolio and what things to keep in mind when creating yours.
What is a web developer portfolio?
A web developer portfolio is a collection of work that showcases a web developer's skills, abilities, and past projects. It is an essential tool for any web developer as it provides a platform for them to display their technical skills, creativity, and problem-solving abilities to potential clients or employers.
It can include various elements, such as sample projects, case studies, code snippets, and design mockups, among others. It can also showcase a developer's proficiency in various programming languages, frameworks, and tools.
A well-crafted web developer portfolio should be easy to navigate, visually appealing, and clearly demonstrate the developer's capabilities. It is an opportunity for web developers to highlight their unique strengths and set themselves apart from their competitors.
How to create an effective developer portfolio?
Creating an effective web developer portfolio involves several key steps. Here are some tips to help you create a portfolio that increases your chances of landing a job:
- Define your goals: Before you start creating your portfolio, it's important to define your goals. Determine what kind of projects you want to showcase, what skills you want to highlight, and who your target audience is.
- Select your best work: Choose a few of your best projects that showcase your skills and experience. Ensure that these projects demonstrate your ability to solve problems and deliver results.
- Optimize your content: Ensure that your portfolio is easy to navigate and visually appealing. Use a clean and modern design that showcases your work without distractions. Ensure that the content is optimized for search engines and uses appropriate keywords.
- Show your process: Include a description of your work process and how you approached each project. This can help potential employers understand your thought process and problem-solving skills.
- Highlight your skills: Showcase your technical skills, including your proficiency in programming languages, frameworks, and tools. Use code snippets and examples to demonstrate your coding abilities.
- Keep it up-to-date: Keep your portfolio up-to-date with new projects and skills. Ensure that it is regularly maintained and reflects your latest work and accomplishments.
- Solicit feedback: Seek feedback from peers and mentors on your portfolio. This can help you identify areas of improvement and make your portfolio more effective.
On that note, let’s look at some of the best portfolios of developers that you can take inspiration from while you build yours:
1. Ian Dunkerley
Ian Dunkerley is a front-end developer based in the UK and has developed well known front-ends ranging from DJ-applications to e-commerce booking platforms.
Dunkerley’s minimalist portfolio succinctly outlines his expertise with all the important information displayed on a single page.
His webpage has a dark theme and places emphasis on his diverse projects and contact details. The single-page outlay is particularly impressive, with the minimalist animations accentuating the effect.
2.Tamal Sen
Tamal Sen is a software engineer and a front-end developer with expertise in React, Flutter, Python, Java, and TypeScript.
The website is personal, with a heavy emphasis on the programmer's aesthetic, such as a dark theme with faint integrated development environment (IDE) code in the background. Visitors are encouraged to scroll down the page through a gallery of abilities and prior work through subtle animations.

One thing to note is that the portfolio has a large number of previous works. Rather than a generic collage of projects, Tamal Sen demonstrates UX talents by emphasizing a prominent project first and altering the sizes of project screenshots for previous work.
3.Patrick David
Patrick is an award-winning Italian-based UX/UI designer and creator with many years of designing experience for international and domestic customers. His web page is a work of art and highlights his recent projects.
Patrick David portfolio
Patrick’s portfolio is a prime example of how to get the brutalist design right. Combining minimalist typography and clean graphics to devastating effect, this portfolio is an excellent example.
4.Cassie Codes
Cassie’s portfolio is a masterclass on innovative animations and color themes. She uses the GSAP animations library and CSS clip paths to design brilliant interactive logos.
Cassie Codes portfolio picture
Cassie’s portfolio exudes a story-like charm with its playful fonts and animations. Her career highlights, aspirations, blogs, and speaking endeavors are all outlined.
5.Oluwadare Oluwaseyi
Oluwadare is a Nigeria-based front-end developer whose focus on creative interactive digital experiences stands out.
Oluwadare Oluwasey portfolio
The homepage is striking, engaging, bold, precise, and matched by fluid animations. Visitors are compelled to scroll down and peruse his featured projects, community contributions, products for other developers, and awards. The text occupies the entire page, making it hard to miss and easy to appreciate.
6.Adenekan Wonderful
Adenekan Wonderful is an unconventional product manager with a diverse skillset in research, product design and product coordination. His visual prowess allows to effectively present ideas and design products.
Adenekan Wonderful portfolio
The glitch effect on Adenekan’s homepage is unique, drawing visitors’ attention to his name. This portfolio is a great example of relying on links to different pages instead of a menu to craft a single-page outlook.
7.Denise Chandler
Denise Chandler is a talented web and font designer based in Utah, US. She has years of experience as a front-end designer and her webpage showcases her impressive list of projects and love for working with small businesses.
Denise Chandler portfolio
Sunshine, joyful, and exuberant are all words that you would associate with Denise’s portfolio. The font complements the developer’s distinct style, smoothly segueing to her font shop.
8.Annie
Annie is a front-end developer who started as a designer. She is passionate about seamlessly integrating technical and visual aspects, and has experience in JavaScript and React.
Annie portfolio
Annie's website is a strong example of how to use personalization and clever animations in your favor. Her page introduces her featured work, skills, personal information, and testimonials, covering all the bases.
9.Lynn and Tonic
Lynn Fisher is a designer, CSS developer, and illustrator with an impressive collection of projects and products. She specializes in niche web projects, illustrations, & handcrafted CSS.
Lynn's unconventional concept conceals the genius front-end technology that forms the heart of this portfolio. Everything lines up on a single page, depending on your viewing window. Her page outlines her talks, interviews and featured work.
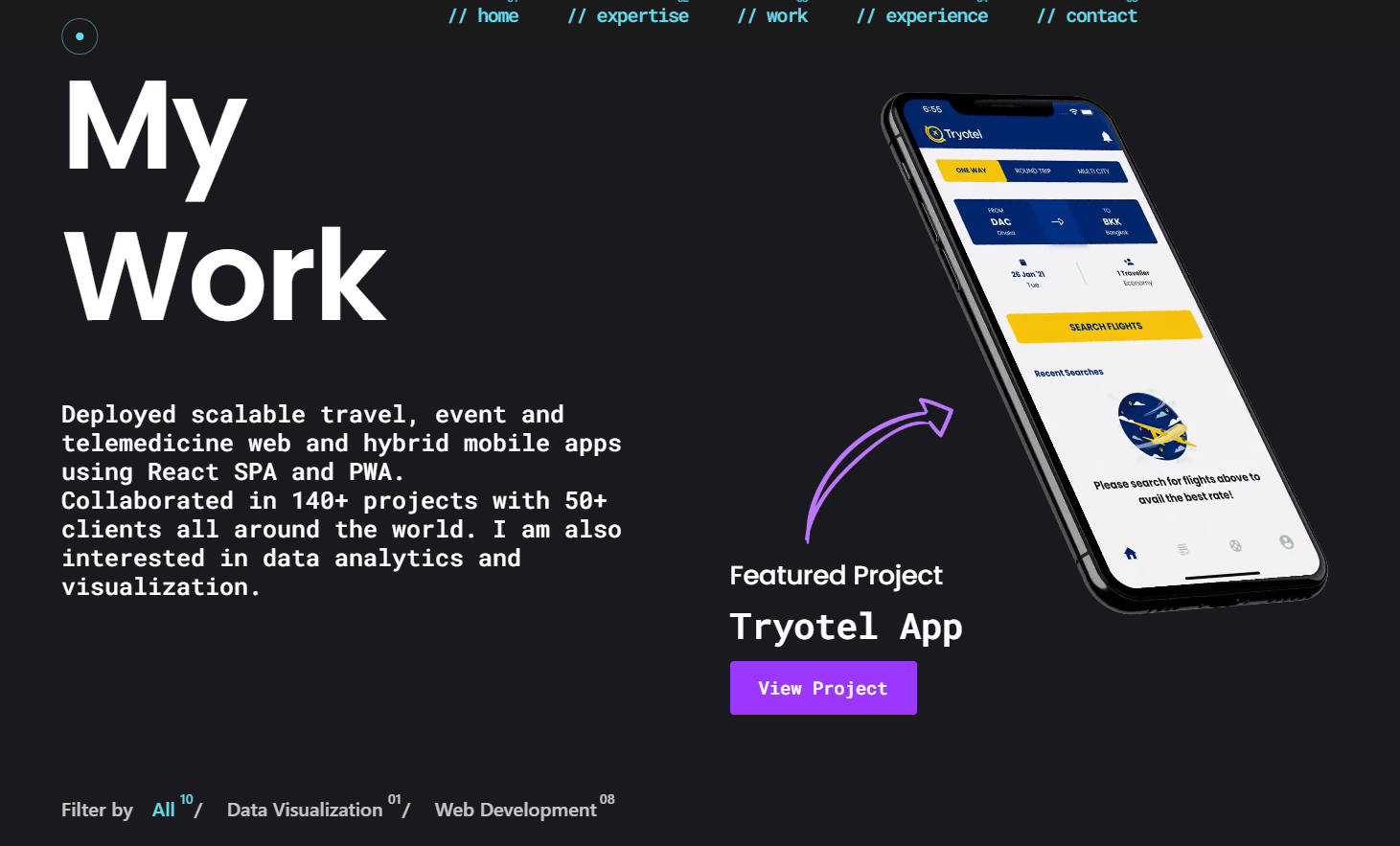
10.Krushal Sonani
Krushal Sonani is a front-end web developer with experience in JavaScript frameworks such as ReactJS and Vue.js, as well as the MERN (MongoDB, Express, React, and Node.js) software stack.

Sonani's project portfolio gallery appears to reflect the minimalist look of the rest of the website at first sight. When you hover over one of the projects, though, the tile comes to life, encouraging you to click through to discover more.
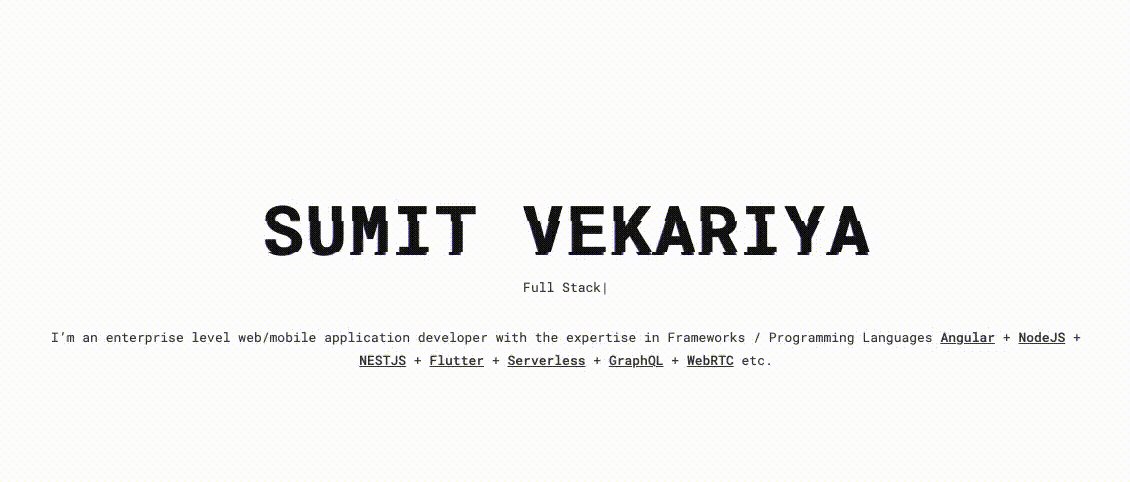
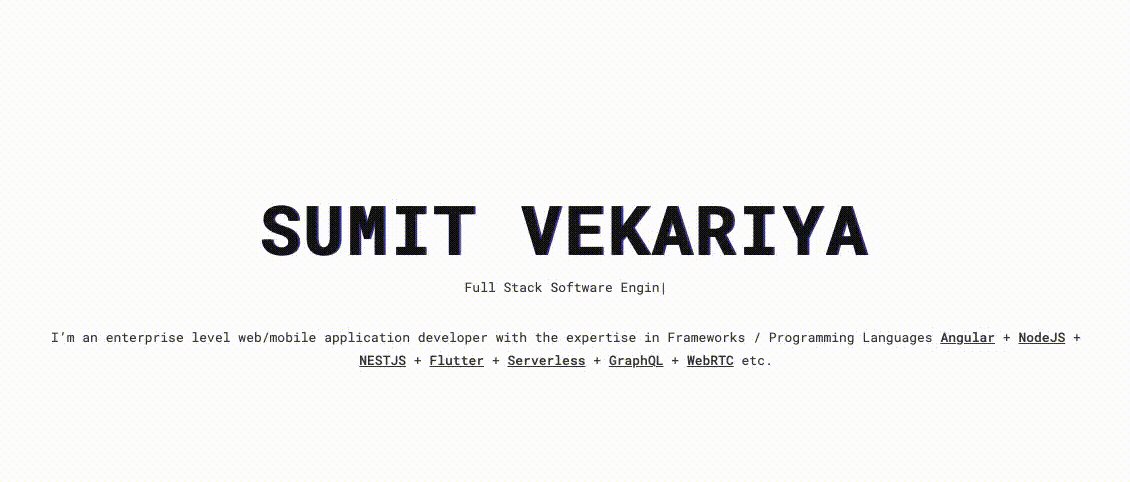
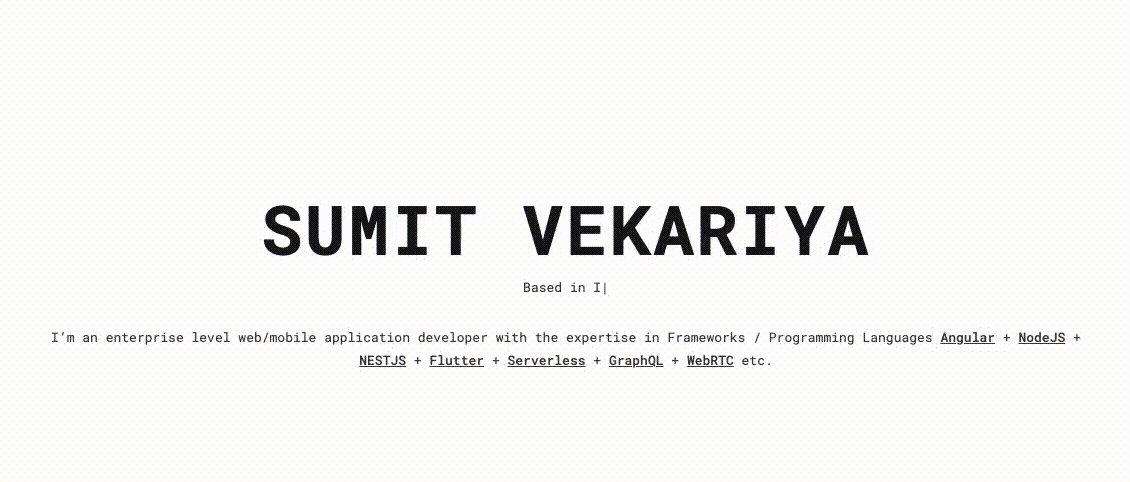
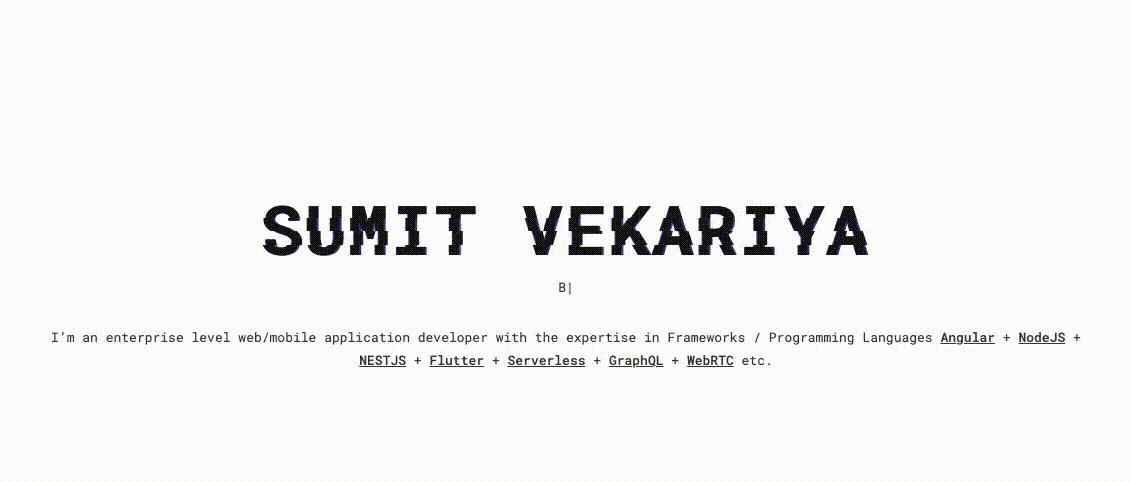
11.Sumit Vekariya
Sumit Vekariya is an online and mobile application developer with experience in JavaScript technology stacks such as Angular, Flutter, and Node.js.
The portfolio has a stunningly minimalist Interface design, relying heavily on text and empty space to attract attention to the most important features.

A slight glitch effect immediately draws your attention to the name, which is displayed front and center in bold, black, all-caps characters. The subtitle, stylized as an active terminal, alternates between "Full Stack Software Engineer" and "Based in India," with individual talents listed in static type underneath.
Without having to peruse the website, potential employers and clients alike acquire everything they need to know in a glimpse.
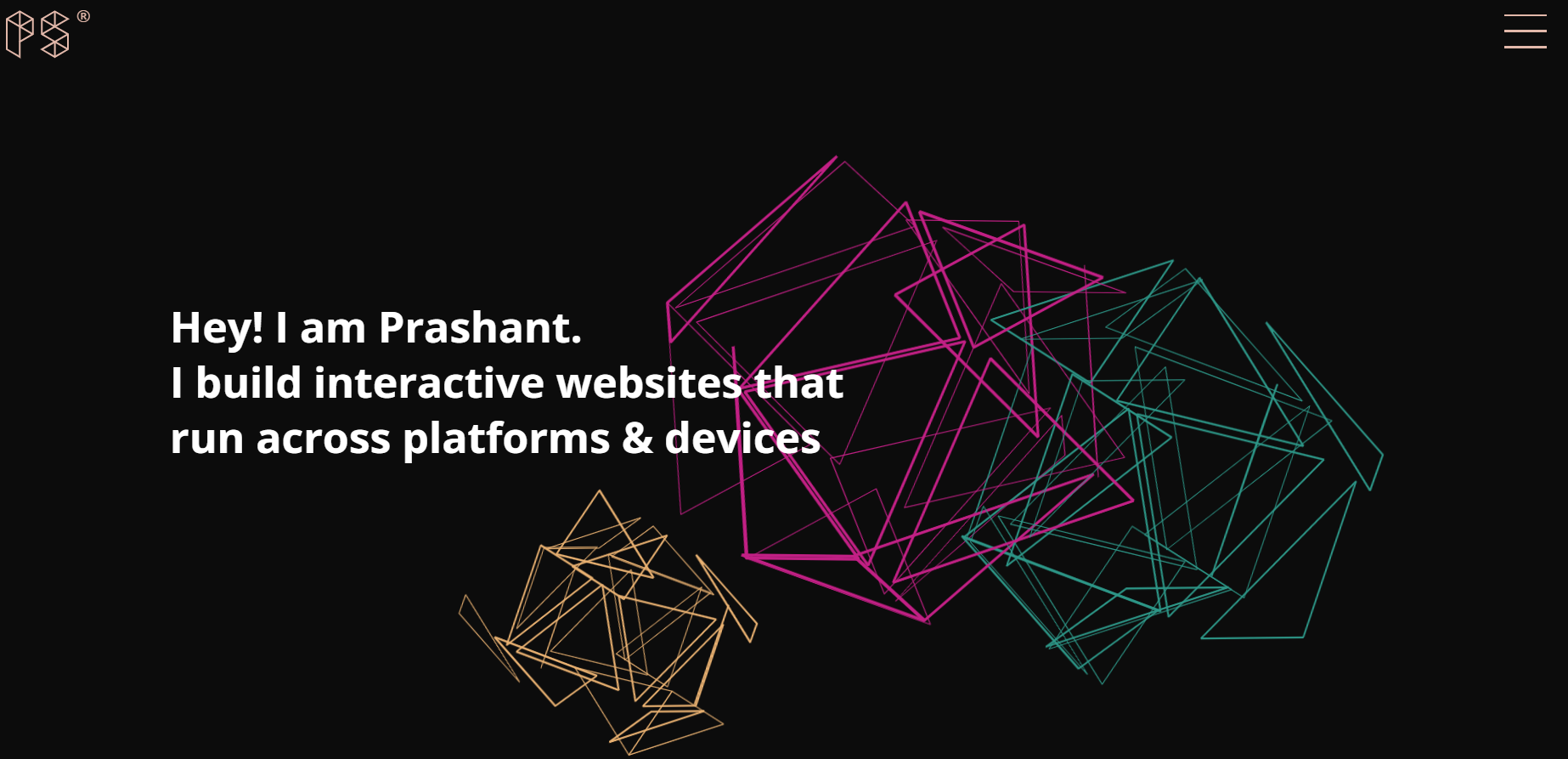
12.Prashant Saini
Prashant has over a decade of expertise as a front-end web developer. He collaborates with agencies all over the world to design high-performance, rich interactive websites that function on all platforms and devices.
Despite his familiarity with frameworks, his websites are mostly hand-coded in HTML5, CSS3, SVG, and JavaScript.

And you can definitely sense that by scrolling through his wonderful portfolio. The whole page runs on micro interaction which results in a smoother UI experience and has a good visual impact on the user.
It also helps in guiding the user through the page in a more fluid, intuitive way. The portfolio is in dark mode leaving a milder impression on the eyes of the user. Prashant has used basic shapes, predominantly triangles or a combination of triangles throughout his page.
And just like most of the mentions on this list, his page has a minimalistic approach to design ensuring the important information gets highlighted and there’s not much noise.
13.Charles Bruyerre
Charles Bruyerre, a French front-end developer and graphic designer, has a distinct style in his web developer portfolio.

The animated background provides the site with a modern and playful appearance, and the domain name helps to emphasize his brand. The portfolio is presented concisely, but he also includes links to his Instagram, Behance, and LinkedIn sites for more detail.
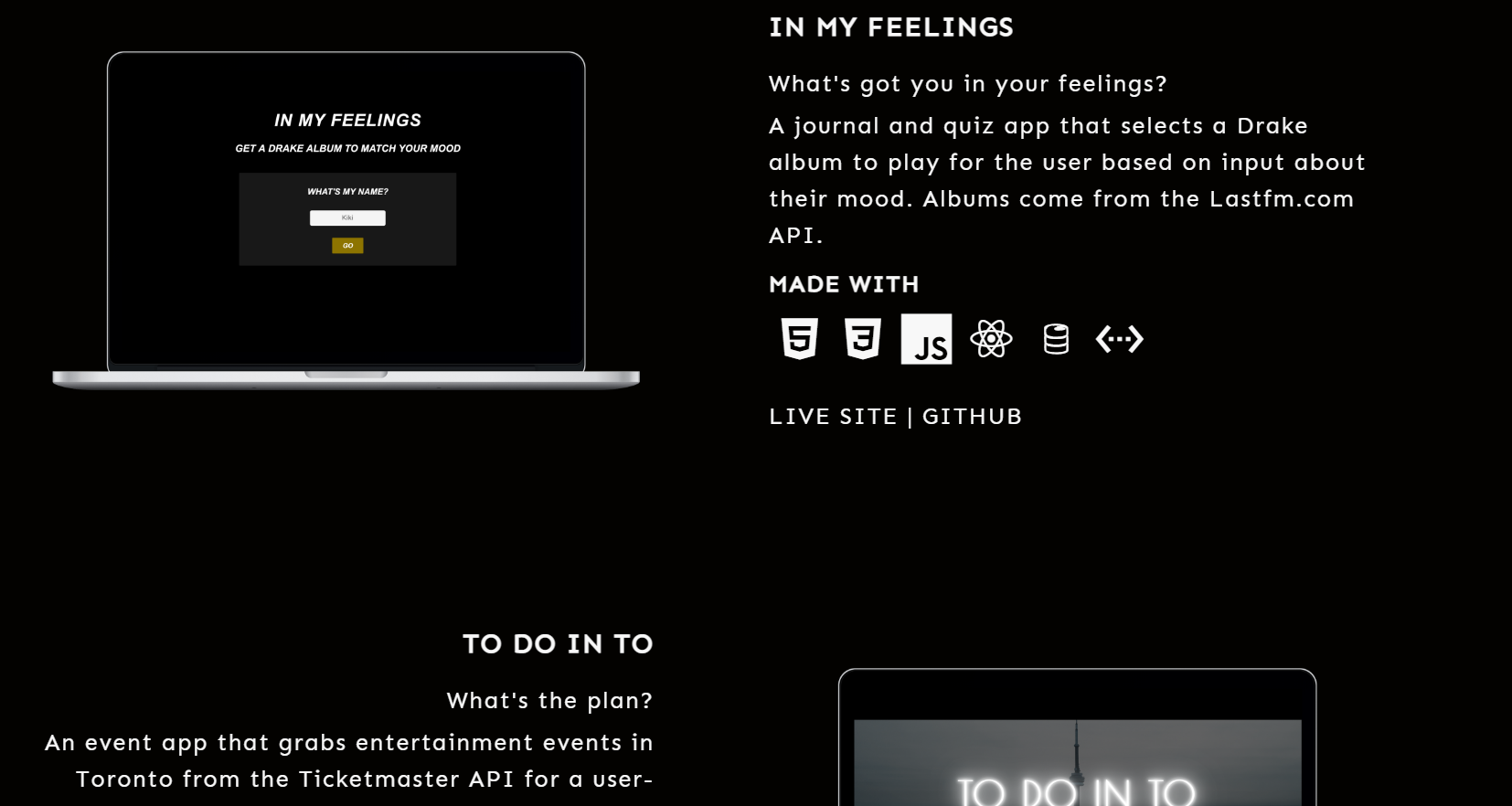
14.Eric Van Holtz
Eric's web developer portfolio website is an amazing source of inspiration for developers with a large number of projects to include in their portfolios.

Eric's portfolio design, on the other hand, incorporates animation effects. The homepage stands out with a solid purple background and a wide, bold typeface. These effects work together to make the website as aesthetically pleasing as possible, luring users further into the site.
15.Bruno Simon
Bruno's portfolio is a great example for web developers looking to wow clients with their ingenuity. He built an interactive navigation system using 3D animation features, making the portfolio more interesting and visually appealing.

Visitors can explore his web developer portfolio by operating a car to visit each part, which includes anything from his projects to social media links. Also, the site is responsive.
16.Afua Deborah
The pastel color scheme and the visual typography elements make Afua Deborah's portfolio stand out and be recalled.

Afua is incredibly passionate about literature, diversity, and JavaScript, and this is evident in the projects section, where she displays the noteworthy work she has done. You can quickly download Andrea's CV from the About section, which has the same design as her portfolio and gives it an extra touch of branding.
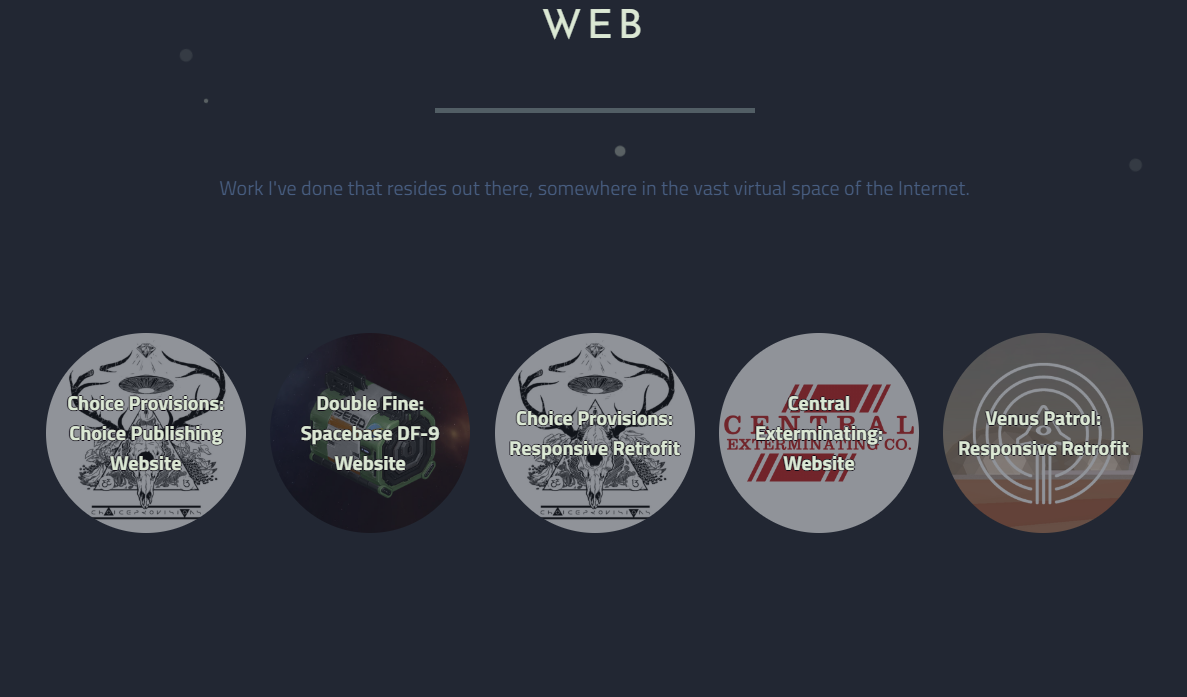
17.Cory Hughart
Because of its plain yet eye-catching style and excellent word choice, this portfolio is a terrific source of inspiration for your own.

Cory's distinctive heading was created using a pixel-style graphic. Cory's portfolio design incorporates backdrop animations of an orbiting celestial body to depict outer space, giving the website a contemporary feel. Cory's introduction language is excellent; although being brief, the use of simple but memorable terms entices visitors to scroll down the page.
18.Matt Farley
Matt's portfolio employs hues like white and purple to create a unified site design. The layout is straightforward yet well-structured, resulting in an excellent user experience.

Furthermore, the webpage includes crucial information such as who he is, what he does, some of his amazing achievements, and a list of noteworthy clientele with testimonials.
Full-stack web developer portfolio best practices
If you want to build a great full-stack web developer portfolio that impresses clients and properly highlights your work, keep the following priorities in mind:
Quick load time
You can test the speed of these developers' portfolios by clicking on the URLs we provided. Keep in mind that clients will be checking to see how quickly your portfolio site loads. You must guarantee that your site is built to load quickly.
Avoid using too many words
It's not a Wikipedia page, but rather a portfolio. There is no need for too many words to be expressed. Allow your imagination to speak for you.
A call-to-action button is required
CTA buttons are required on any full-stack web developer portfolio sites in order for interested readers to seek your services.
Mobile-friendly websites are the norm.
Yours is not an exception. You must ensure that your portfolio sites are accessible from any device.
These and other items can assist you in creating and displaying a full-stack web developer portfolio that properly demonstrates your greatest work. After you've created and distributed your portfolio, make sure to keep it up to date!
Updating your portfolio is a terrific method to show prospective new clients that you're always available for new work and that you've kept up with industry best practices, as long as your present clients give you permission to showcase their brand assets on your portfolio's website.
Where Should You Host Your Web Development Portfolio?
There are existing platforms you can host your web development portfolio on without too much upfront work. Here are some examples:
- GitHub
- Behance
- Dribbble
- Adobe Portfolio
- CodePen
There’s nothing wrong with listing your web development projects on any of these platforms. But, what will really set you apart is using a self-hosted personal website to demonstrate your web development skills.
A dedicated portfolio website is your own personal corner of the internet where you can provide more information on who you are and the context of your web development projects. You can even link to any other platforms you’re active on, like GitHub, StackOverflow, Quora, LinkedIn, Medium, or Twitter.
Now that we’ve covered a lot of the best practices with regard to creating a portfolio for web developers. So we figured it’d be equally as important to tell you what not to do.
Where Do Most Web Developers Go Wrong With Their Portfolio?
Here’s a list of the top seven mistakes web developers make in their portfolio sites:
- Quantity over quality
- No writeups for projects
- Broken functionality
- Distracting designs
- Use of stock imagery
- No custom domain
- Not driving traffic to the site
Conclusion
That brings us to the end of this article. By looking at these 10 best web developer portfolio examples, you can see what makes a great portfolio and how you can use it to showcase your skills, experience, and creativity.
Remember that a great portfolio is about creating a story that shows your unique value proposition as a web developer, not merely demonstrating your technical ability. It is critical to show your work in an orderly and visually appealing manner, as well as to include context and explanations that assist potential clients or employers in understanding your thought process and problem-solving abilities.
So take some time to reflect on your own achievements and create a portfolio that showcases your best work. With the right approach and attention to detail, you can stand out from the crowd and make a lasting impression on anyone who visits your portfolio.
Best of luck in your web development journey!
FAQs:
What Should Be On a Web Developer Portfolio?
A web developer portfolio should include:
- Projects: a selection of your best projects with detailed descriptions.
- Code Samples: snippets of your code to demonstrate your coding skills.
- Resume: a concise summary of your skills, experience, and education.
- Recognition: any certifications, awards, or testimonials.
- Contact Information
Do Web Developers Have Portfolios?
Yes, many web developers maintain portfolios to showcase their skills and work to potential employers or clients. Portfolios are a valuable tool for demonstrating expertise and landing new opportunities.
How Do I Make a Web Developer Portfolio?
To create a web developer portfolio:
- Choose a domain name and hosting provider.
- Design a clean and user-friendly layout.
- Select your best projects to showcase.
- Write detailed project descriptions and include images.
- Provide code samples to demonstrate your coding abilities.
- Include your resume and contact information.
- Optimize your portfolio for search engines (SEO).
- Test your portfolio on different devices and browsers.
- Launch your portfolio and promote it on social media and professional networking sites.
- Update and add new projects to keep the page fresh and relevant.
These steps will help you create an impressive portfolio and stand out in the industry.

